Extends the debug-bar plugin with additional tabs to measure runtimes between checkpoints and lookup variable content.
Contributors: tott, automattic
Donate link: http://hitchhackerguide.com
Tags: debug, debug bar, development
Requires at least: 3.1
Tested up to: 3.1
Stable tag: trunk
Description
This plugins adds more features to the debug-bar and is mainly aimed at developers who like to debug their code or want to measure runtimes to find glitches in their code.
It also allows lookup of variables by adding simple code snippets in your source.
Please note that this plugin should be used solely for debugging or on a development environment and is not intended for use in a production site.
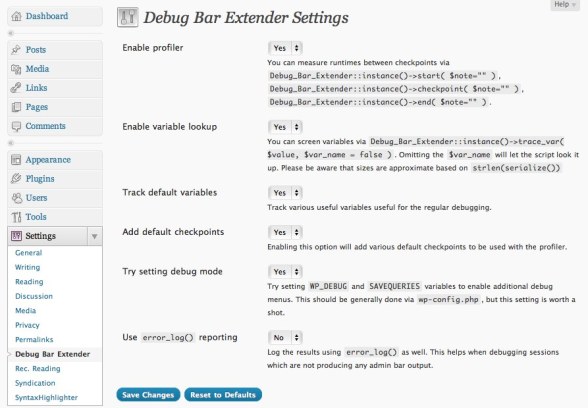
Screenshots
Requirements
This plugin requires the debug-bar plugin >0.5 and a developers’ brain to work correctly.
Download
Get it in the WordPress plugin repository at http://wordpress.org/extend/plugins/debug-bar-extender or directly from the plugins section in your dashboard.
Usage
Usage example to debug the loop of a theme
Add your checkpoints in the index.php or any other template file as shown below.
<?php if (have_posts()) : ?>
<?php Debug_Bar_Extender::instance()->checkpoint('loop start'); ?>
<?php while (have_posts()) : the_post(); ?>
<?php Debug_Bar_Extender::instance()->trace_var( $post ); ?>
<?php Debug_Bar_Extender::instance()->checkpoint('loop1'); ?>
<div> id="post-<?php the_ID(); ?>">
<?php //before_post(); ?>
<h2><a title="<?php printf(__('Permanent Link to %s', 'kubrick'), the_title_attribute('echo=0')); ?>" rel="bookmark" href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<small><?php the_time(get_option('date_format')) ?> by <?php the_author() ?></small>
<div class="entry">
<?php the_content(__('Read the rest of this entry »', 'kubrick')); ?></div>
<?php the_tags(__('Tags:', 'kubrick') . ' ', ', ', '<br />'); ?> <?php printf(__('Posted in %s', 'kubrick'), get_the_category_list(', ')); ?> | <?php edit_post_link(__('Edit', 'kubrick'), '', ' | '); ?> <?php comments_popup_link(__('No Comments »', 'kubrick'), __('1 Comment »', 'kubrick'), __('% Comments »', 'kubrick')); ?>
<?php after_post(); ?></div>
<?php Debug_Bar_Extender::instance()->checkpoint('loop2'); ?>
<?php endwhile; ?>
<?php Debug_Bar_Extender::instance()->checkpoint('loop end'); ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link(__('« Older Entries', 'kubrick')) ?></div>
<div class="alignright"><?php previous_posts_link(__('Newer Entries »', 'kubrick')) ?></div>
</div>
<?php else : ?>
Wishlist
This is a work in progress, so feel free to pass by on our plugin page and leave us
your suggestions in the comments.
Changelog
Version 0.1
- Initial version of this plugin.






I *LOVE* this plugin. Thanks so much for all your work. However, I’m having one small issue with it. Whenever the Debug Bar Extender plugin is enabled WordPress’s standard search forms don’t load. It’s not a big deal really, since I only use the plugin while on my DEV setup, but it’s something I thought I should mention.
This happens on a default site setup running the TwentyTen theme (as well as my custom themes). Adding the Search widget to your sidebar or going to an empty search results page with the Debug Bar Extender activated will demonstrate the missing search form(s). The plugin appears to break the get_search_form() function call somehow as there is no HTML output for that call when the plugin is enabled.
Thanks again for a sweet plugin!
That’s odd, I’ll try to reproduce this and see what I can do. Thanks for the detailed comment.
I just committed a fix for this. Make sure to update.
Looks like the update fixed it. Thanks for fixing it so quickly!
Is there any good writeup on how to effectively analyze the information available in the Profiler to identify what might be slowing your site down, or places you can improve? I’ve checked this page, the readme, etc, but I’m still at a loss for how to actually use this information in a meaningful way. Thanks!